
ネットショップ「Ytp-diY shop」を立ち上げてから、やっとバナーを作成しました!トウユウジ(@ugto310)です。
ツイッターやFacebookでは告知をしていたのですが、ブログからもわかりやすく紹介すべく「Ytp-diY shop」のバナーを作ってみました!
正直、こういったデジタルでポップを作ったりしたことのない初心者だったんだけど、作成から30分ほどで完成しました!早い!
というわけで、作成から完成までの手順を画像付きで解説していきますよ!
それではれっつごー!
「Fire Alpaca」って何なの?
PCでイラストが描けるフリーペイントツール。漫画を描いたり、1枚絵を描いたりと様々なことができるソフトです。
今回は、「Fire Alpaca」を使ってバナーを作った方法を、手順を追って紹介していきます。
(現在はメディバンペイントという名称に変更されています)
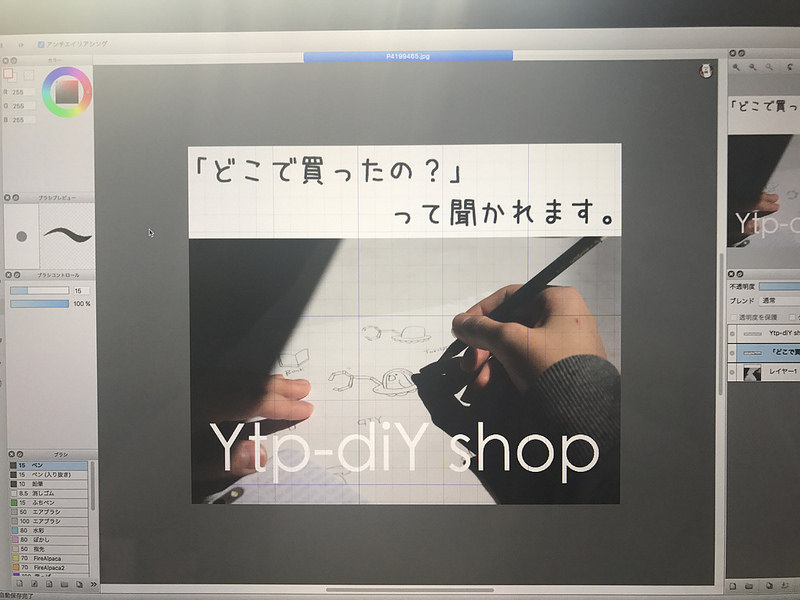
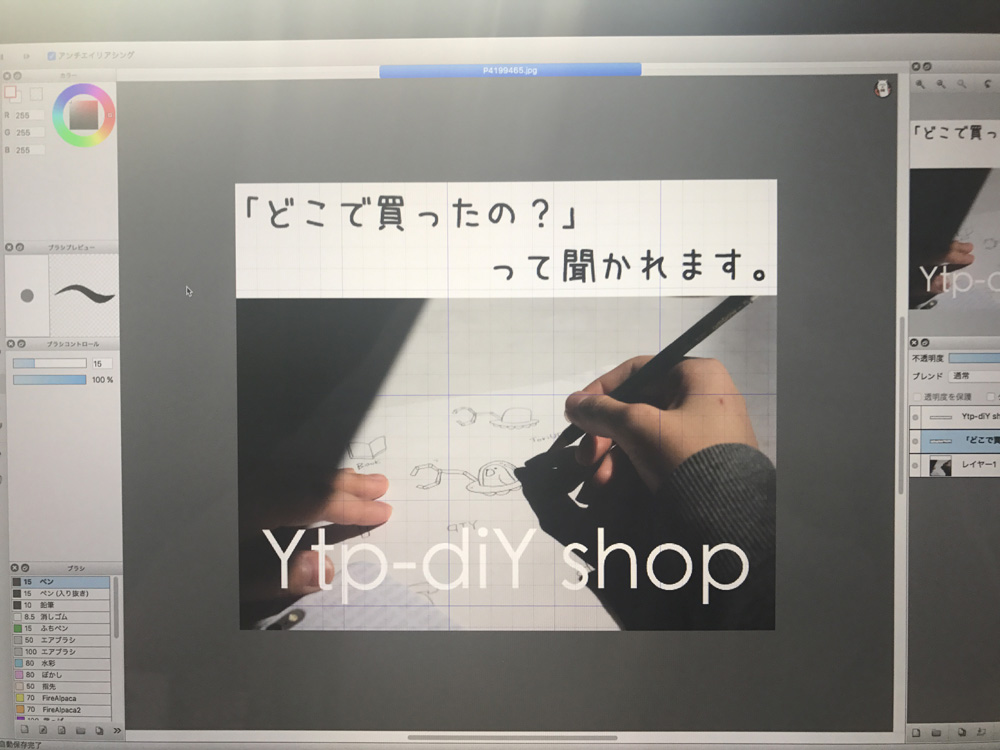
出来上がったバナーはコチラ↓

思いの外しっかりできたので、次の案が出るまではこのバナーを使っていきます。
ブログ運営を始めてからMacに触れている時間が圧倒的に増えたんだけど、フリーソフトでなんとかなるものです!
Fire Alpacaでバナーを作成する方法。
今回の作成方法はMacを使用しての手順です。
まずは、以下の公式サイトからWindows、Mac版いずれかをDLします。※Win版はVista以降、Mac版はOS X(10.7)以降対応)
サイトを開くと、大きく「Mac版ダウンロード」「Windows版ダウンロード」と表示されているので、非常にわかりやすいです。
バナーに使用する写真・画像を選択する。

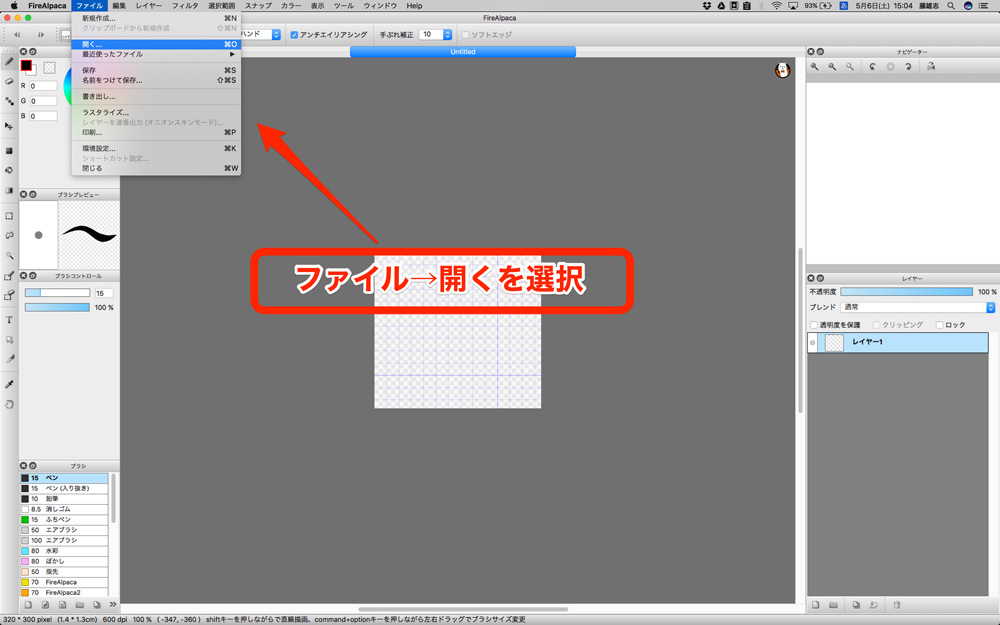
今回は、写真を使ってのバナー作成なので、メニューバーから「ファイル」→「開く」を選択します。

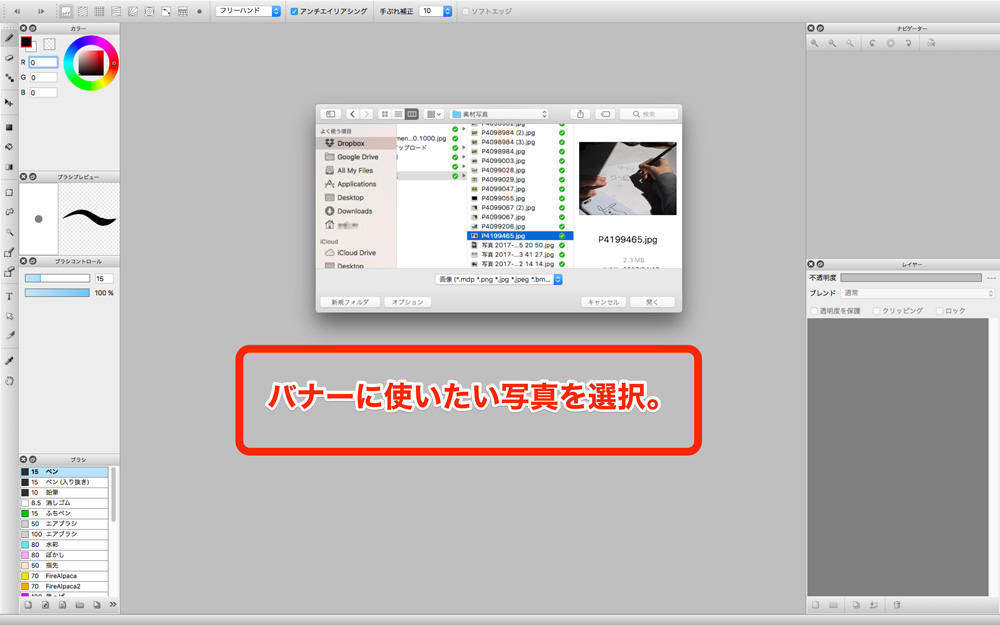
ポップアップで、ファイル選択画面が表示されるので、バナーに使いたいファイルを選択し「開く」をクリック。
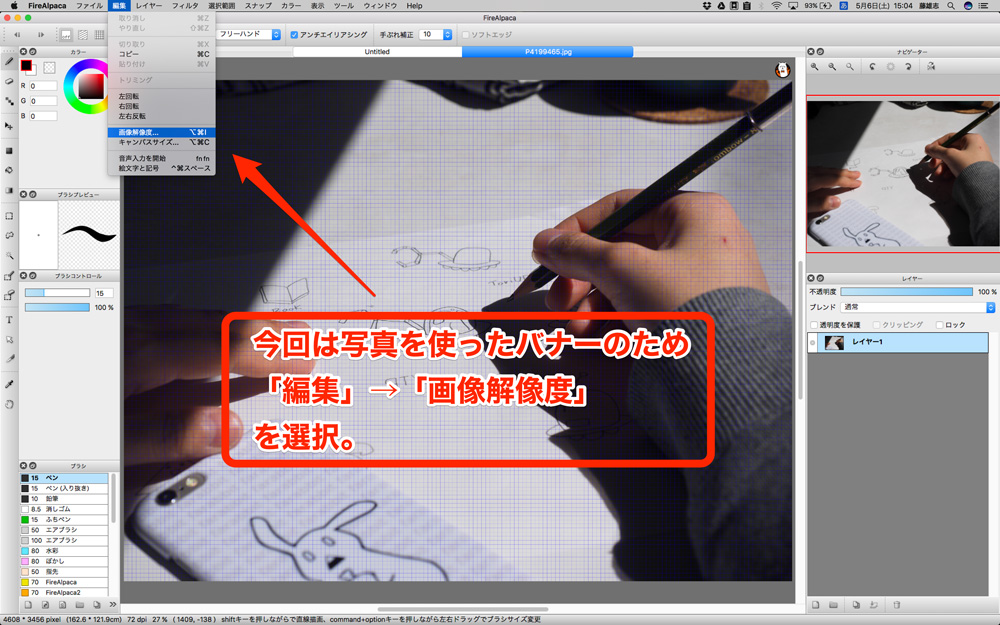
メニューバー「編集」→「画像解像度」を選択。

素材写真を開いたら、メニューバーから「編集」→「画像解像度」を選択します。
写真のサイズが任意の大きさであれば必要ありません。
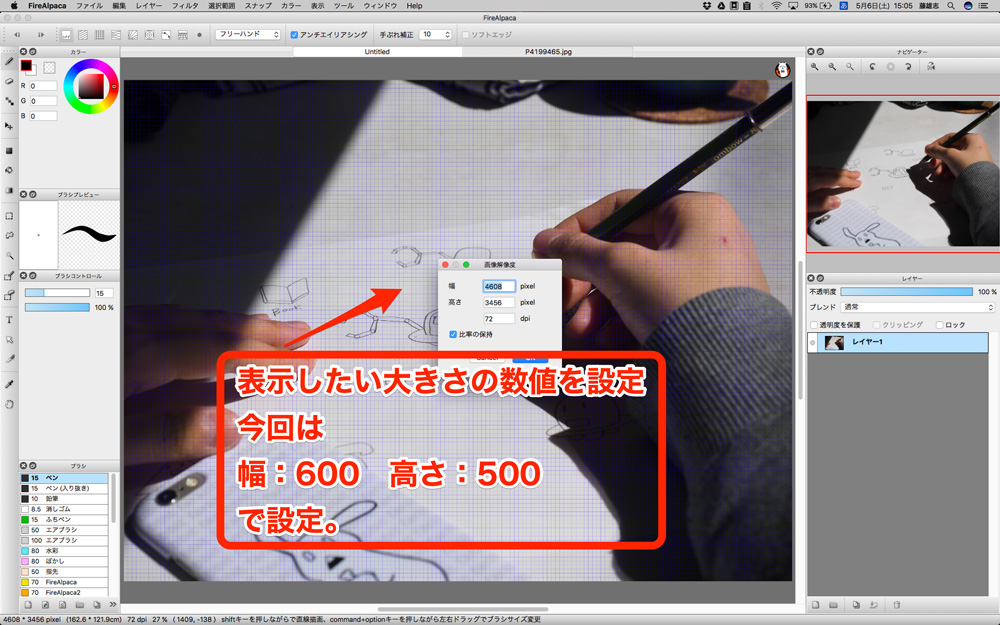
作成したい大きさを数値を設定する。

画像解像度(=画像の大きさ)を入力するポップアップが表示されるため、任意の数字を打ち込んでください。
今回は600×500と少し大きめで作成しています。
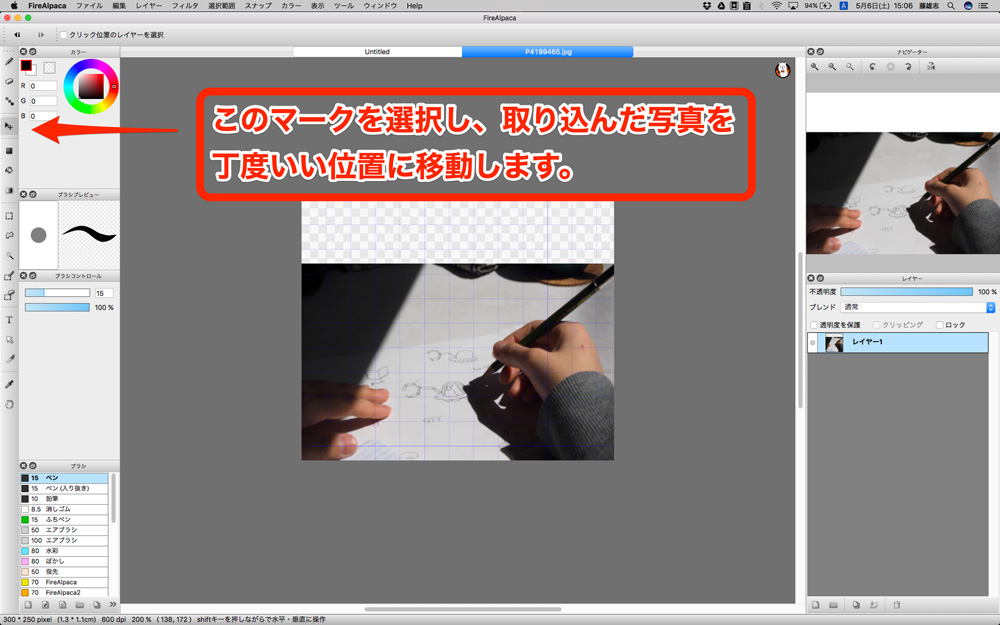
取り込んだ写真・画像を好きな位置に配置する。

矢印に+マークのついたボタンを押すと、取り込んだ素材写真を任意の場所に動かす事ができます。
今回は上部に文字を入力する予定なので、下に少しずらしています。
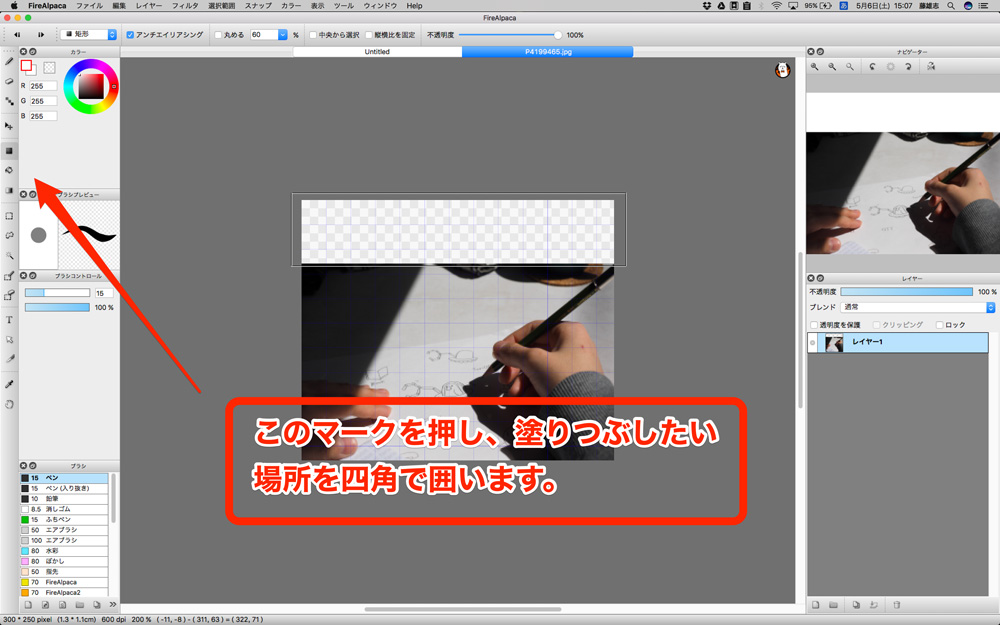
文字を入力する部分を塗りつぶす。

「移動させて空いたスペースにそのまま文字入力じゃダメなの?」と思うかもしれませんが、表示が格子状になっているのがわかると思います。
この格子状の部分は透明な状態を表すため、このままでは文字の後ろが透けて見えるということ。
今回は透けさせたいわけではないので、文字入力部分を先に塗りつぶします。
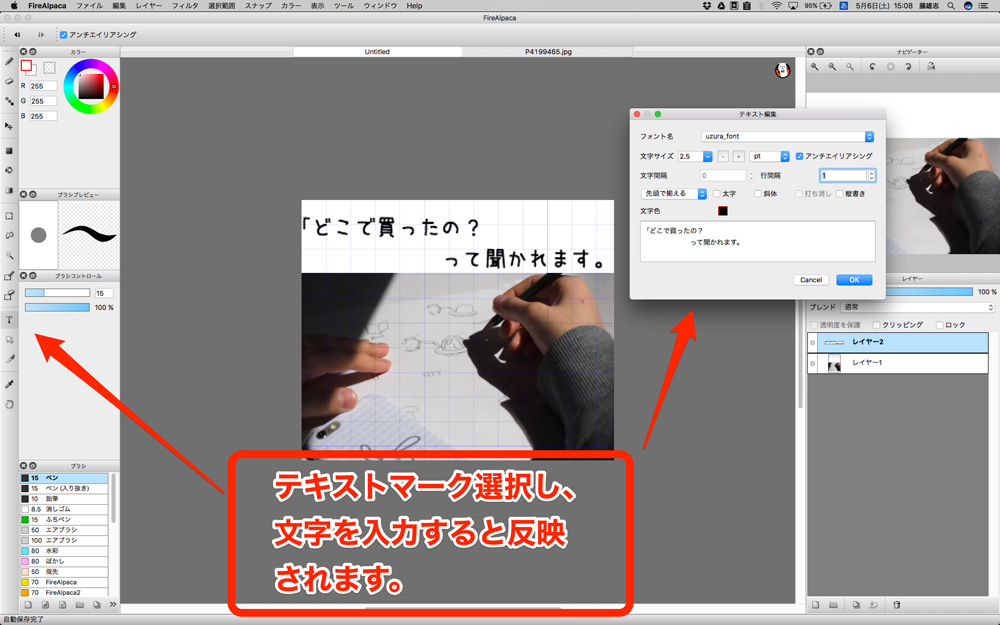
文字を入力する。

「T」マークを押し、入力したい場所をクリックすると、テキスト編集のポップアップが表示されます。
ここで文字を入力し、フォントやサイズを変更していくと、画像上でも反映されていくのでわかりやすいと思います。
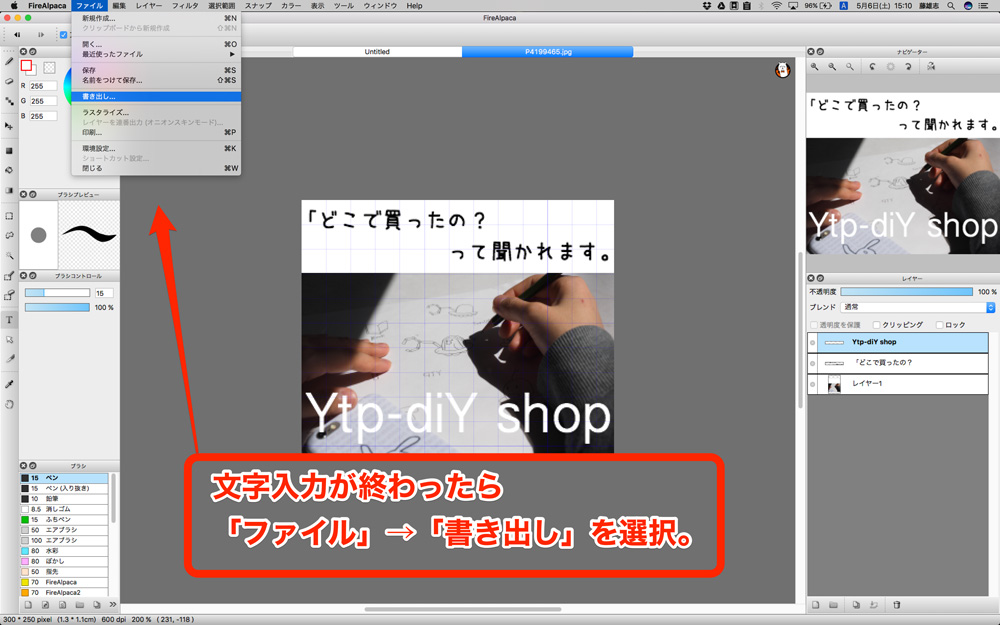
完成したデータの書き出しをする。

今回はネットショップ「Ytp-diY shop」のバナーなので、ロゴも同様に入力。
完成したら、メニューバー「ファイル」→「書き出し」を選択します。
ここで注意なのですが、「ファイル」内にある「保存」を押しても、作成過程が保存されるだけということ。作成作業を途中で中断しなければならない場合は、この「保存」を選択してください。
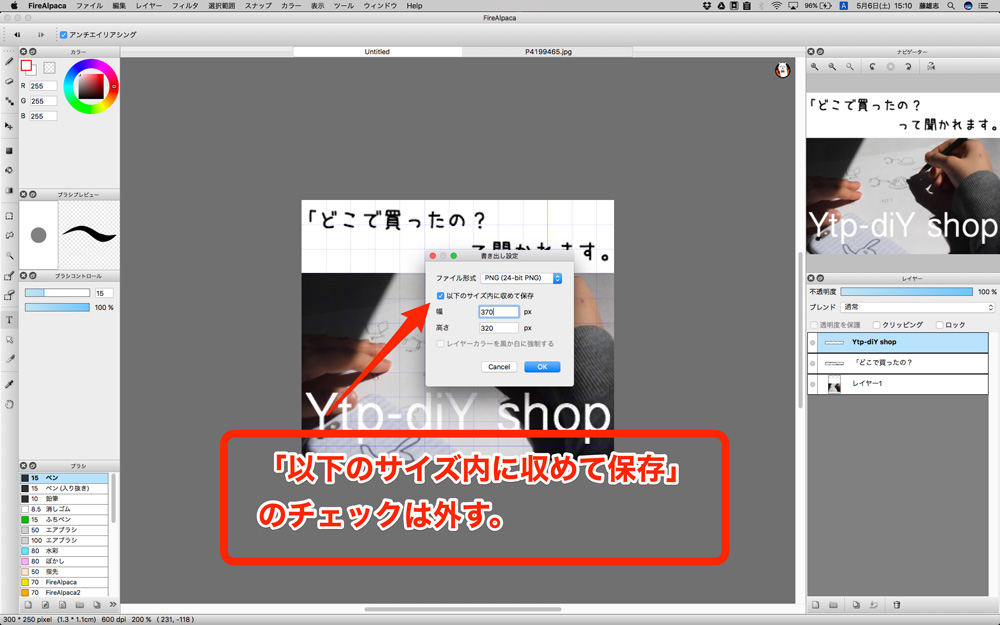
書き出しのサイズ・保存

「書き出し」を選択するとポップアップが表示されます。
書き出し設定内の「以下のサイズ内に収めて保存」という項目のチェックは外してから「OK」を押してください。

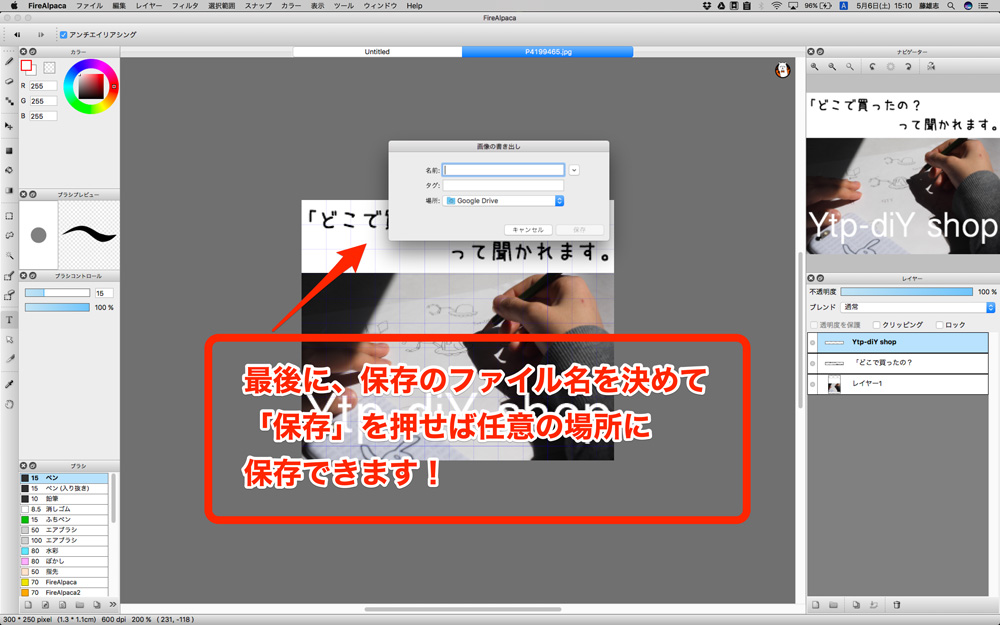
あとは、保存したいファイル名を入力し、任意の場所を選択すれば保存完了!
まとめ
初めてバナーを作ってみましたが、思ったよりも簡単に作成できたので、いろいろ作ってみようと思います。
「Macはフリーソフトが少ない」と聞いていましたが、思ったよりそんなこともなく、フリーソフトでも単純なものであれば事欠かないのではないでしょうか。
ペンタブなどがあれば、イラスト作成も楽に行えそうな予感なので、デジ絵とやらに挑戦したときにはまた記事にまとめますね。
あとは、デザインの勉強と、フォントにも興味が出てきましたので、少しずつ作っていきます。
Fire AlpacaのDLはこちらから!→http://firealpaca.com/ja/
メディバンペイントのダウンロードはコチラから→https://medibangpaint.com/